ONLINE:
DE VINDBAARHEID VAN UW
ORGANISATIE VERGROTEN
Online Marketing: de ‘vindbaarheid’ van uw organisatie vergroten
Met uw website, webshop, app, of via socialmediakanalen uw organisatie positioneren? Een gedegen online marketingstrategie biedt onbegrensde mogelijkheden. Uw website het middelpunt van alles wat u communiceert? Goedgevuld met aantrekkelijke content, gericht op conversies en goed gevonden door Google. Of maken wij een interactieve app om uw doelgroep te bereiken?

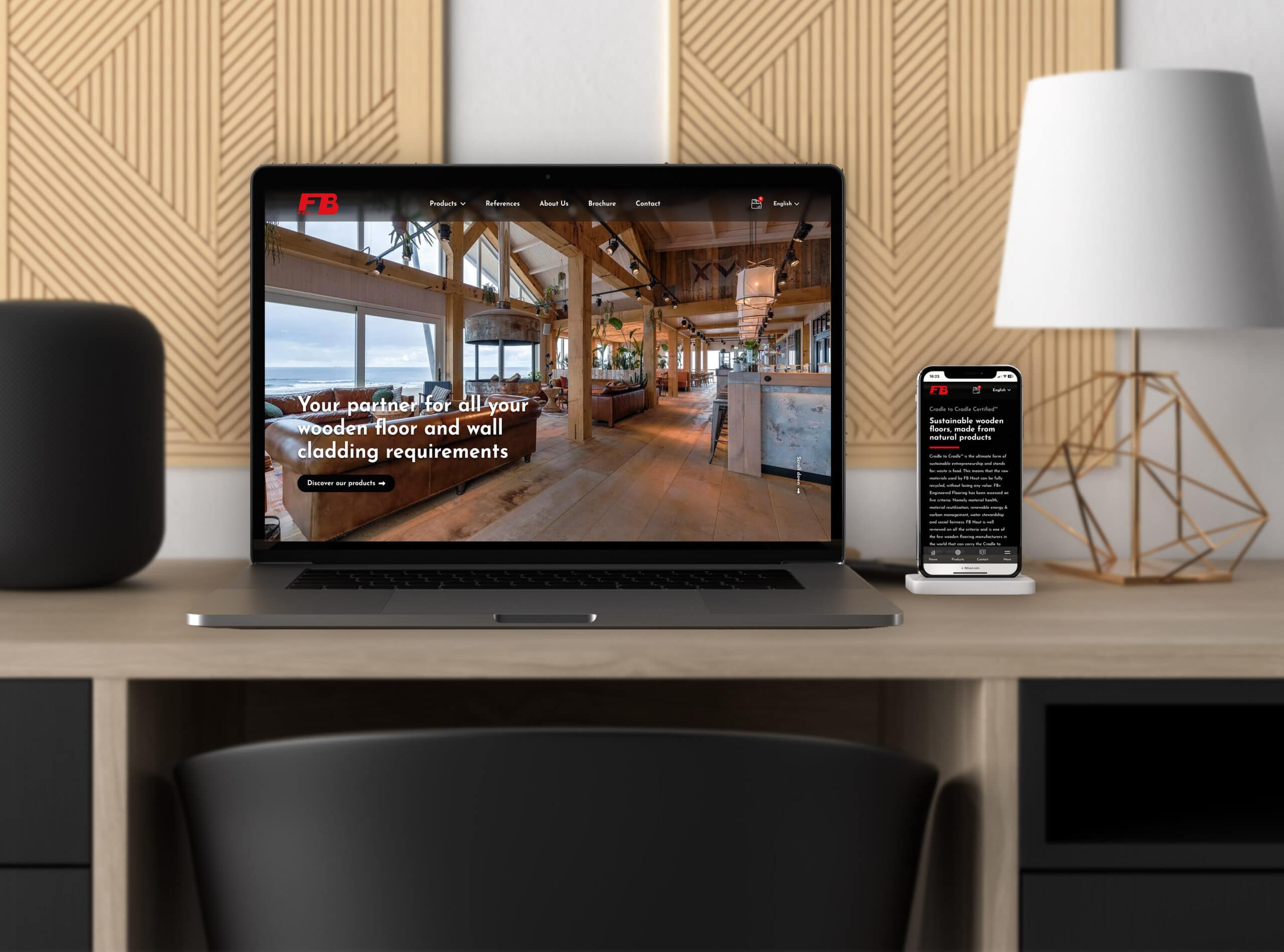
Website:
Moderne websites, eenvoudig te beheren
U wilt een nieuwe website laten maken? Moderne uitstraling en goed gevonden door Google? Wij helpen u graag op weg met een uniek ontwerp, een krachtige installatie en de mogelijkheid om moeiteloos zelf te beheren.
Indien gewenst ontfermen wij ons ook over de inhoudelijke teksten van uw nieuwe website. Of andere eisen en wensen die u heeft verzonnen. Neem contact met ons op en vraag naar de mogelijkheden.

Webshop:
Vooruitstrevende webshops met één doel: verkopen
Een eigen webshop beginnen? WordPress in combinatie met WooCommerce is uiterst geschikt om snel aan de slag te kunnen. Wij zijn u graag van dienst bij het opzetten van uw nieuwe webshop.
Een goed plan en doordachte insteek van uw nieuwe webshop is van uiterst belang. Laat u geheel vrijblijvend informeren en daarmee overtuigen van onze dienstverlening.

Maatwerk:
Unieke functionaliteiten zijn niet per definitie ingewikkeld
Uw nieuwe of bestaande website heeft een unieke functionaliteit of toepassing nodig? Ook dat is prima mogelijk. Vertel ons uw ‘uitdaging’ dan werken wij samen aan een passende en effectieve oplossing, inclusief een geheel vrijblijvende prijsopgaaf.

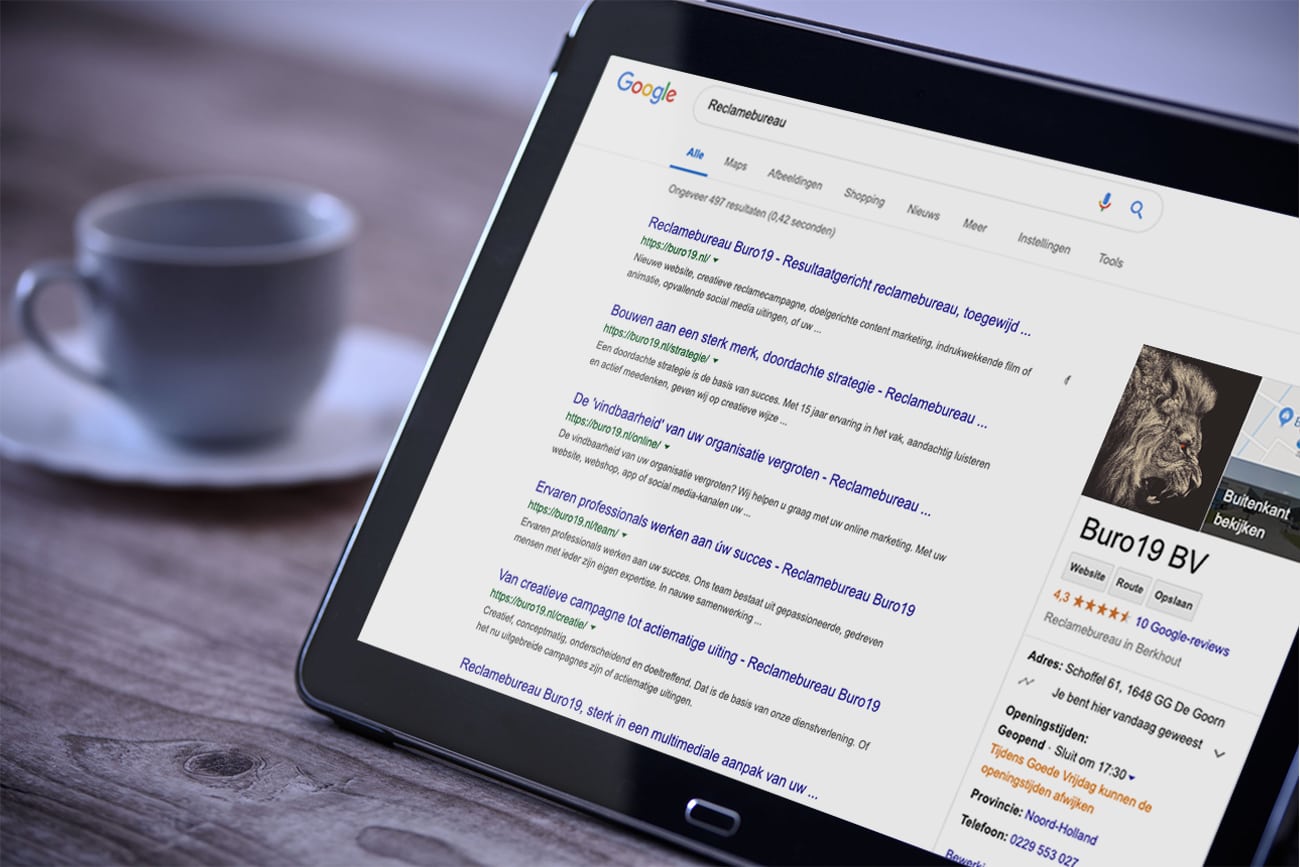
SEO:
Uw nieuwe website of webshop, goed gevonden
Naast een mooie, nieuwe website of webshop, is het uiteraard van groot belang dat deze goed wordt gevonden. Volledig geoptimaliseerd voor zoekmachine Google en gekoppeld met Google Analytics, zo maken wij het succes van uw nieuwe website inzichtelijk.
SEO (ZOEKMACHINE OPTIMALISATIE)
Buro19 ontwikkelt uw website volgens de laatste richtlijnen op het gebied van zoekmachine optimalisatie (SEO) gesteld door Google zodat uw website ‘organisch’ goed gevonden wordt. Dit doen wij door middel van controle van de algehele technische parameters en content gerelateerde inhoud en invulling.

SEA:
Optimalisatie voor meer én betere conversies
SEA / Google Ads / Meta /
Programmatic Advertising (online advertenties)
Zodra uw website is opgeleverd volgens de laatste richtlijnen op het gebied van zoekmachine optimalisatie (SEO), gaan wij graag met u aan de slag om effectieve en efficiënte “Google Ads” campagnes op te zetten. Middels “Ads” kunt u op een laagdrempelige manier adverteren op Google websites, alsook op websites binnen het ‘display netwerk’. Compacte advertenties, gebaseerd op zoekwoorden, specifieke interesses van websitebezoekers en ‘remarketing’, die u volledig zelf kunt bepalen.

Social Media:
LinkedIn, Facebook, Instagram, X (Twitter), TikTok, Snapchat, Pinterest, YouTube en Vimeo; kent u alle mogelijkheden? Wij nemen u graag mee in de wereld van alle social media.
Samen beantwoorden wij de vraag hoe wij een selectie van de aangeboden social media succesvol kunnen inzetten. Een structurele aanpak van uw social media-accounts zal succesvol bijdragen aan uw marketing en communicatiemix. Wij spreken de taal en kennen de trucs.

Contentmarketing:
Waardevolle en relevante content om uw doelgroep te bereiken
Op een relevante en aantrekkelijke manier prospects en klanten de helpende hand bieden zonder direct uw dienst of product aan te prijzen, dat is de essentie van contentmarketing. Door creatieve vormen van content zoals tekst, afbeeldingen en video’s via een doordachte mix van online en offline middelen in te zetten, biedt u waardevolle informatie die uw doelgroep informeert, inspireert en tot actie aanzet.
De strategische gedachte achter contentmarketing is dat wanneer u dit consistent en consequent doet, de doelgroep uw bedrijf of merk als een bron van betrouwbare informatie gaat zien. U wekt vertrouwen, sympathie en verwerft autoriteit. U wordt daarvoor beloond met merkvoorkeur, mond-tot-mond-reclame en loyaliteit. Dit maakt contentmarketing een essentieel onderdeel van uw marketingstrategie.


